
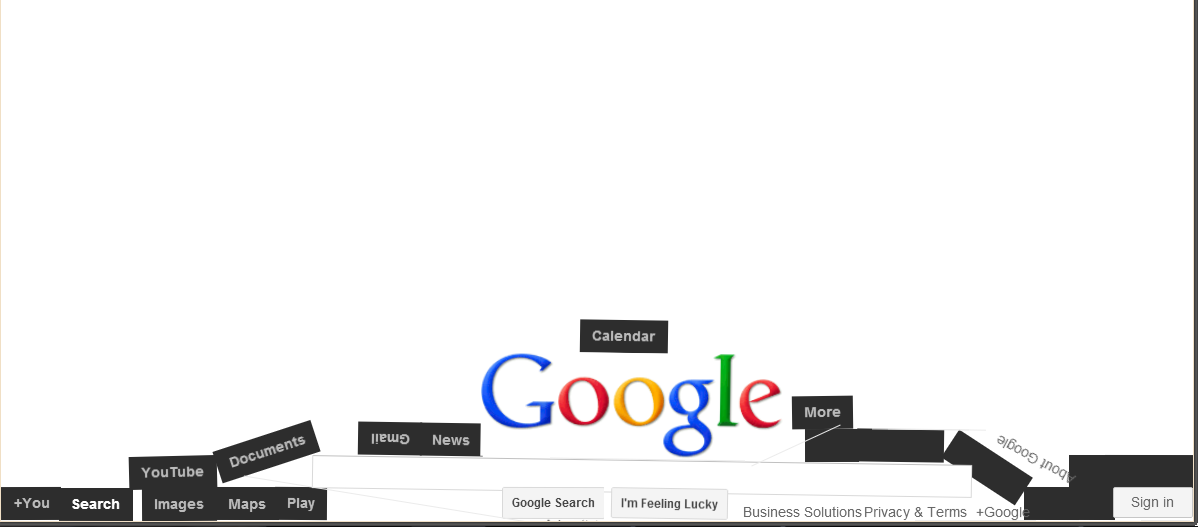
To search type in your query and hit I’m Feeling Lucky button because Google Search button is somehow not functioning in this tool.

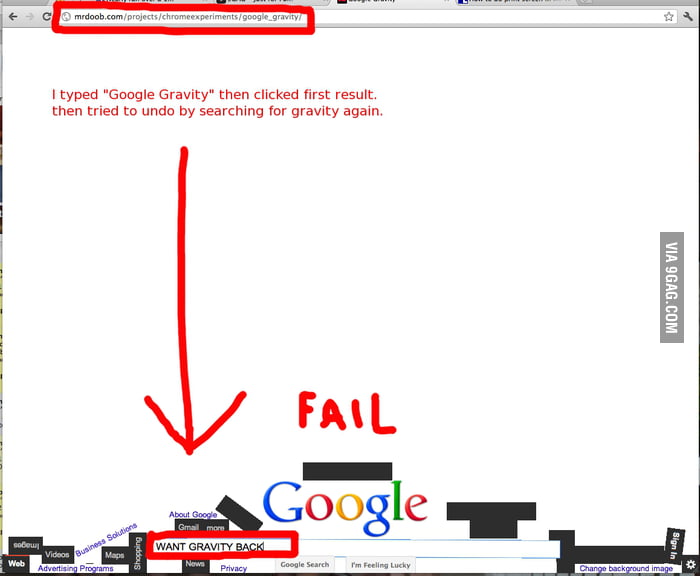
You can also move these fallen objects with your mouse and play with them. It is a pretty cool trick and does looks very nice on your computer screen. Here just visit the Google Gravity link below and then you will see that all text, images, search box and links will fall on the ground like it has been pulled by the gravitational force. Google Gravity is the original Google Gravity trick from Mr. Let us start with the one of the most popular Google tricks which is Google Gravity. Most of these Google Gravity Tools mentioned above are from mr doob google () and from elgoog.im.

These fun Google Gravity Tricks are implemented using Javscript to add various special effects to the Google Search page. The face of the search engine will look different with effects and fun features but the search results will be the same as you get from normal Google Search.

Google Gravity is kind of a theme for Google Search Engine Page that has various dynamic effects added to it. What is Google Gravity and Gravity Google Tricks? Note: It must be noted that Google Gravity Tricks works on modern day browsers such as Google Chrome, Latest version of Firefox etc. Also there are some small games too that you can play on Google. If you are feeling bored on the internet then you can try these amazing Google Gravity Tricks or Gravity Google Tricks to have some great fun on the internet. Doob website so they are also referred as Google Mrdoob, Mr doob Google or Mrdoob Google. Here I am going to tell you about these amazing tricks from Google which are known as Google Gravity Tricks or you can also say Gravity Google Tricks. But having said that Google also have some fun tricks in its sleeves like Google Doodles and Google Gravity and Hidden Easter Eggs that can put a smile on your face. Google is way ahead of its various competitors both in terms of performance, features and popularity. Whether it is search engine, email, analytics, webmaster tools etc. We can also say that it is undoubtedly the king of internet. Google is the big daddy of Internet and we cannot deny that.

How can I make this effect truly automatic on page load? $('body').Find out what does Google Gravity means and what the various cool google gravity tricks are.
GRAVITY GOOGLE CODE
The uploader of the script did supply this piece of code (below) that is supposed to activate the gravity effect on click, but all it seems to do is load the file on click then you still have to move the mouse after the click to activate the gravity effect. The de page requires that you simply link to the gravityscript.js file in the head or body and once loaded the gravity effect fires as soon as the mouse moves over the webpage I assume tag.Īn example of this effect can be seen here. My problem is that the activation of the gravity effect seems to be on mouse-movement whereas I need it to just fire when the document is ready. I am currently using the gravity script found here to create a gravity effect on my web page im developing locally atm.


 0 kommentar(er)
0 kommentar(er)
